Why deploy Ghost on Lightsail Container Service ?
Dockerization of any software comes with one huge advantage, lesser management overheads. The software is packed with minimal moving parts that are absolutely essential to run the software. Hence reducing the risk of failure. Imagine not having to update any software at all, now scale that up with a software architecture with 10s of different individual software components. The advantage containerization offers over complex software development is insane.
Let's get started:
Login to AWS and head to the AWS Lighsail container service page
Click on the Create Container Service button 
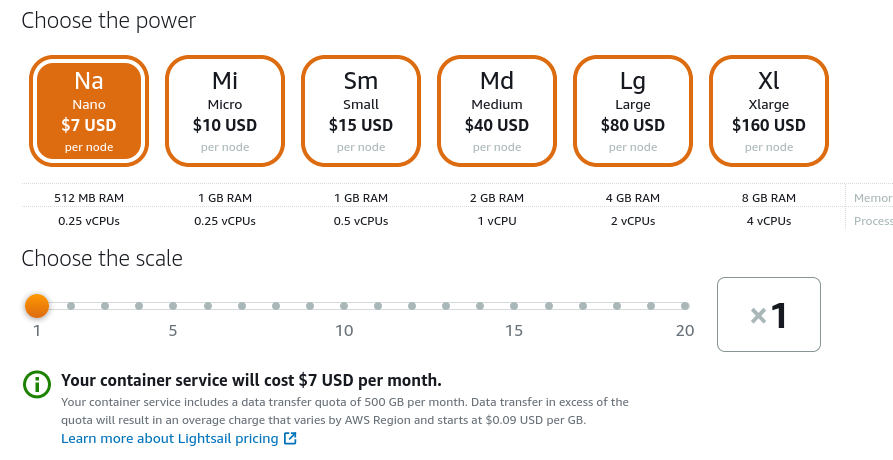
Choose your Pricing Plan
We'll just use the cheapest plan available at $7 per month. 
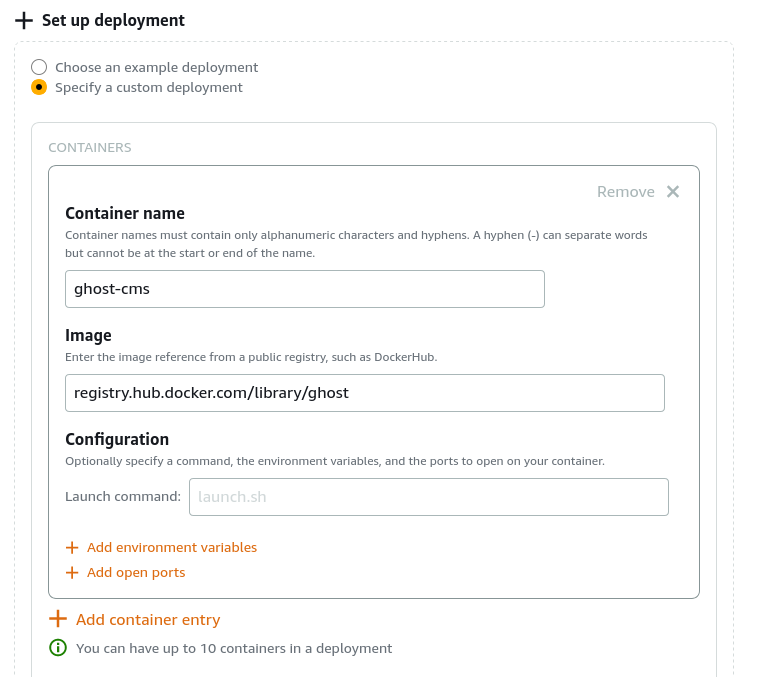
Write the custom deployment configuration
If you've ever worked with docker-compose.yml or kub.yml files, this must be quite familiar to you.
CONTAINER_NAME: ghost-cms # Name of container
IMAGE: registry.hub.docker.com/library/ghost # URL of ghost image

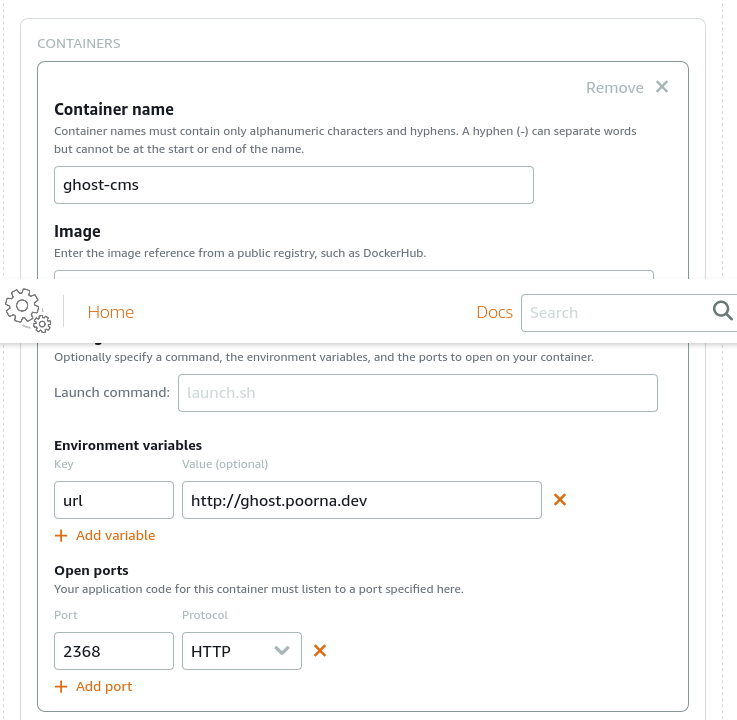
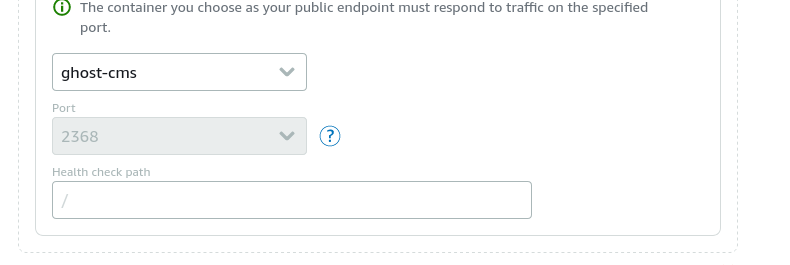
Add Environment and Port configuration
url: http://your-site.com
port: 2368 # Choose HTTP
AWS will generate and serve a unique URL through HTTPS 
Choose your Public Endpoint
Don't forget to choose your public endpoint, this determines which container will be exposed to the public (Doesn't matter for us since we're running only 1 container) 
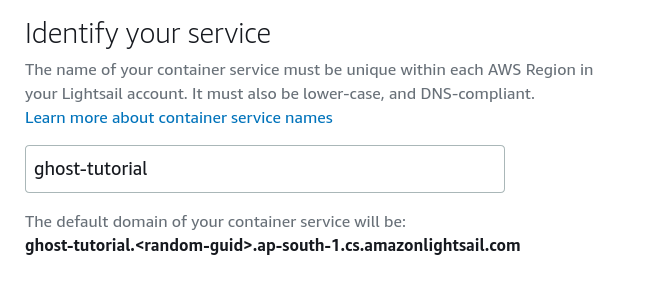
Give your service a cool name!
The name you give the service determines the uniqe URL generated 
Create the Service
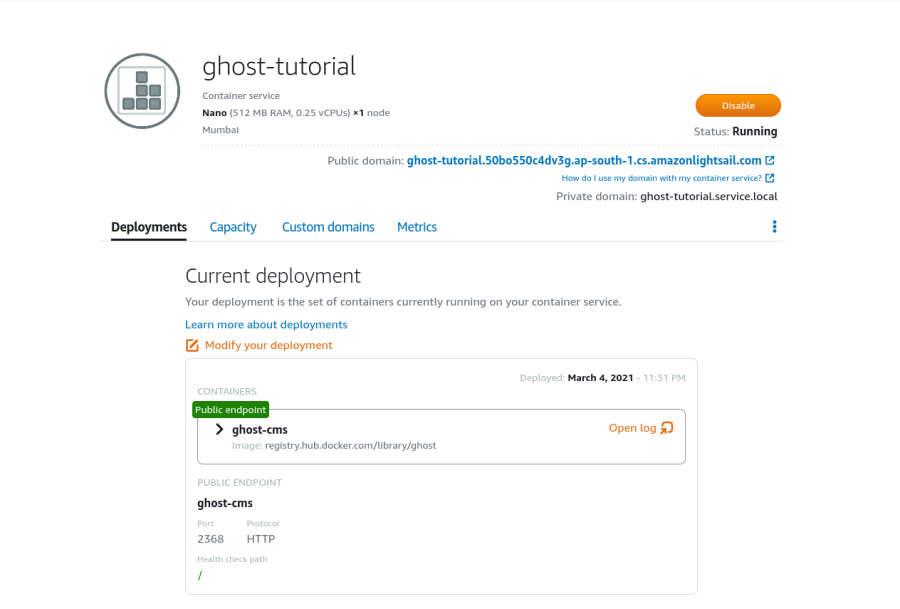
After a few minutes of waiting, your service must be ready/
Here's how the dashboard looks 
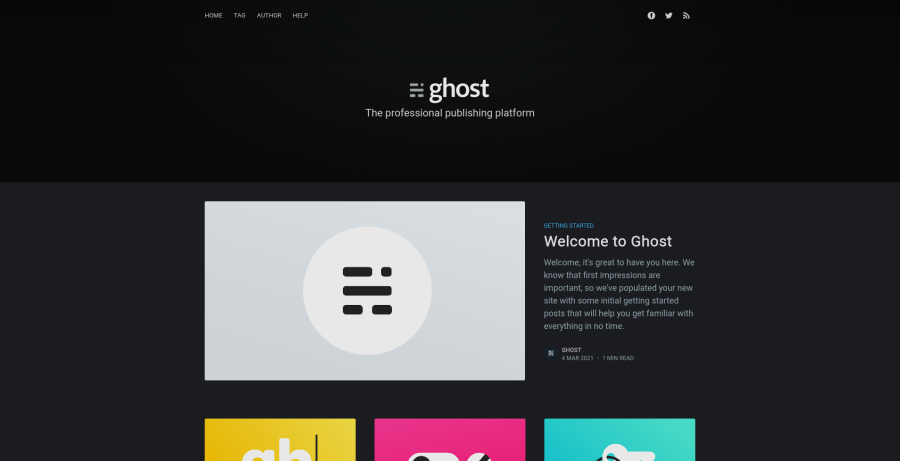
Click on the URL and you'll see your site running. :)

To login to the admin panel and setup your site, you can login to the url your-site.com/ghost/